Font Awesomeとは、Webサイトで利用されるアイコンフォントの一つです。
( こんなの )
通常の画像とは違い、簡単に「色」や「大きさ」等が変更出来、Webサイトを装飾する際に重宝します。
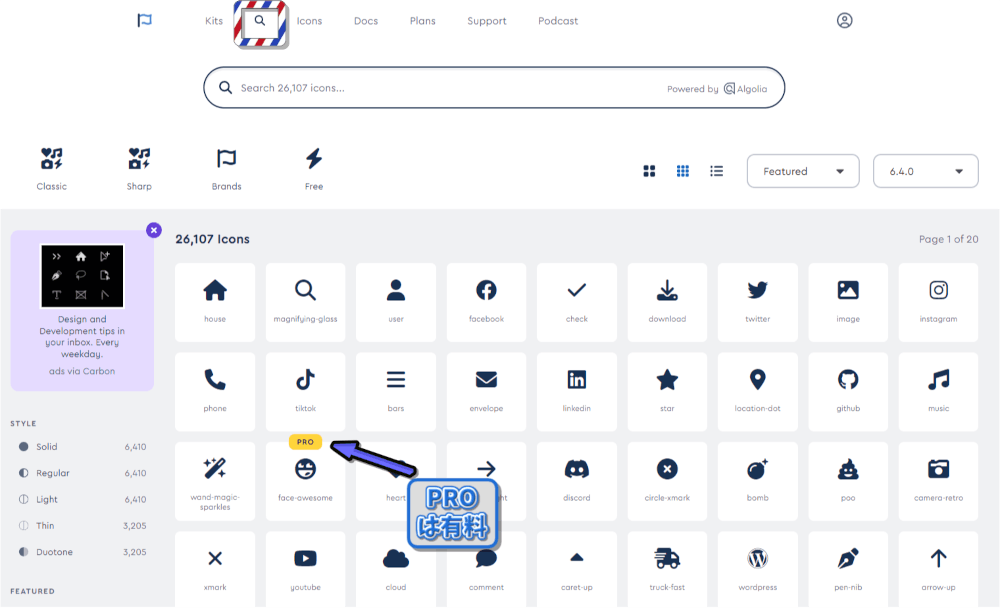
使用するにあたって無料版、有料版の2種類ありますが、無料版でも約2000種類ものアイコンが使えます。
使い方は「CSS」or「javascript」のタグと、使用するアイコンのタグを貼り付けるだけで設置可能と、とても簡単なのでサイト運営者にとっては必須のサービスでしょう。
この記事では、
- Font Awesomeのアカウント登録方法
- 基本的な使い方
- Font Awesomeのアカウント登録なしで使う方法
の3点をご紹介いたします。
ブタさんのアイコン かわいいなぁ




ゴリラのアイコンが無い!
①Font Awesomeのアカウント登録

step
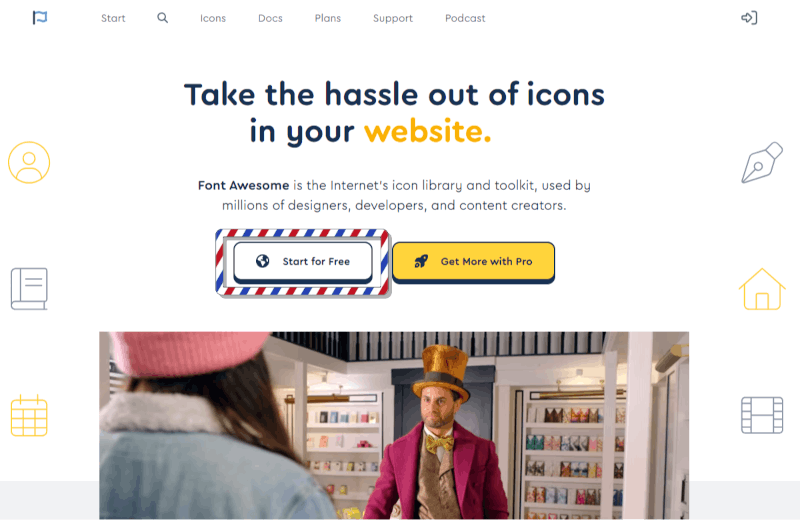
1Font Awesome公式サイトにアクセス
step
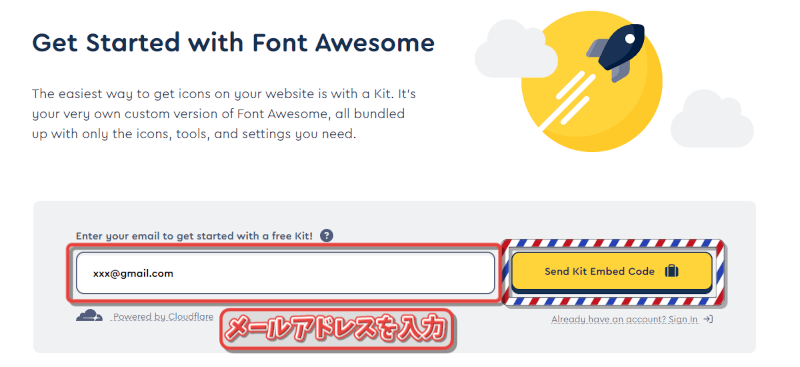
2メールアドレスを入力

step
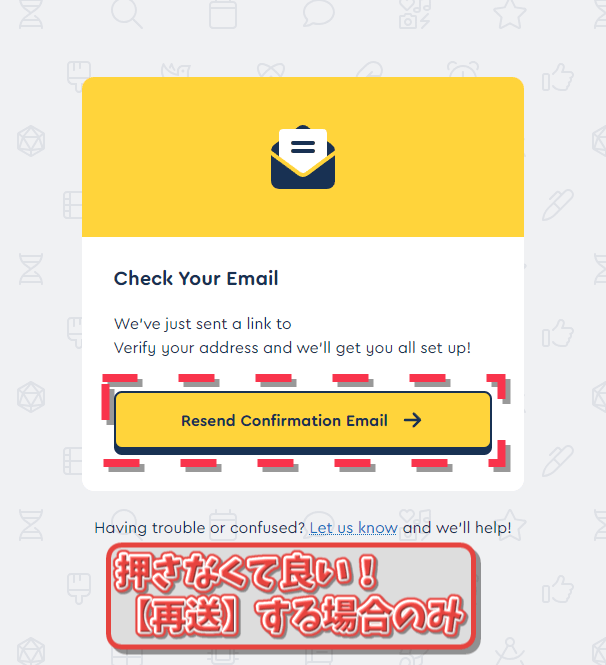
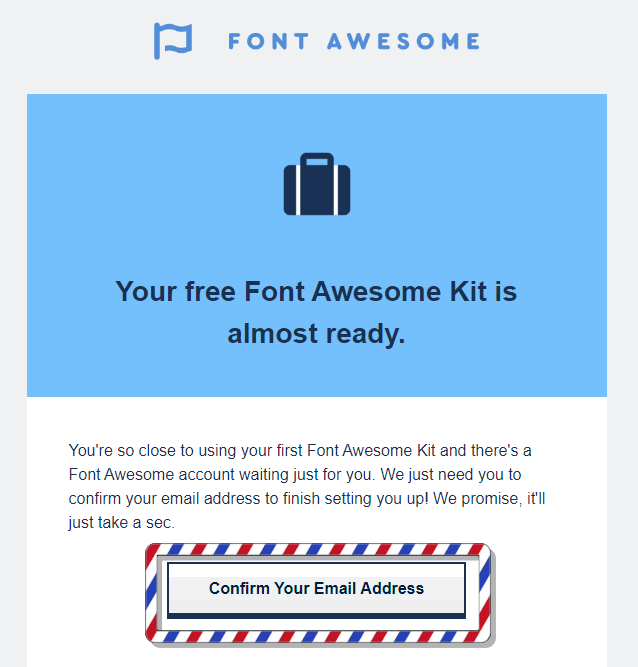
3メールをチェック

こちらの画面に切り替わりますが、既にあなた宛にメール送信されていますので、押さなくて構いません。
【再送】する場合のみクリックしてください。
先程入力されたメールアドレスにメールが来ているか確認してください。

step
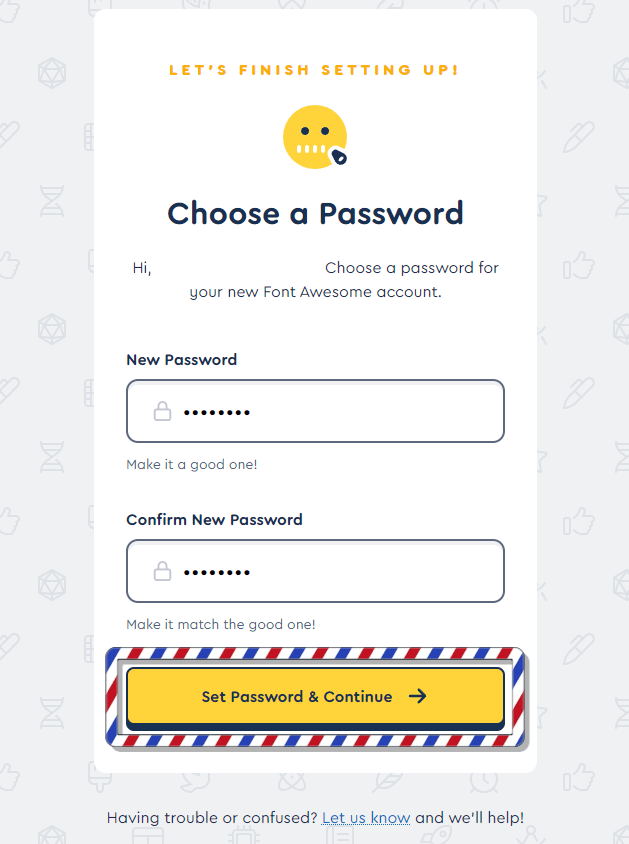
4パスワードを入力

遷移した画面先でパスワードを入力してください。
2つとも、同一のパスワードを入力する必要があります。
パスワード入力後、 Set Password & Continue ボタンをクリックしてください。step
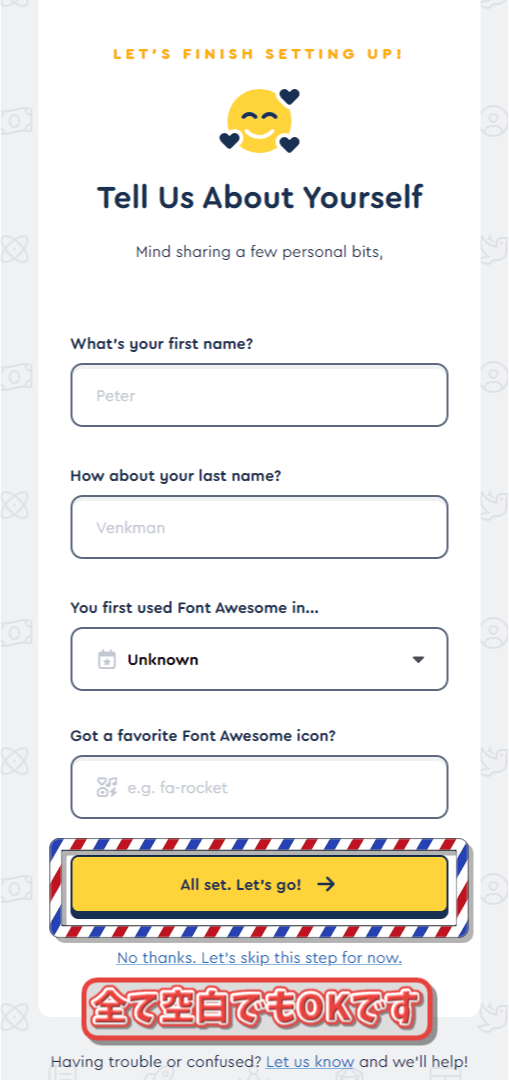
5個人情報を入力(不要)

All set. Let’s go! ボタンをクリックしてください。
step
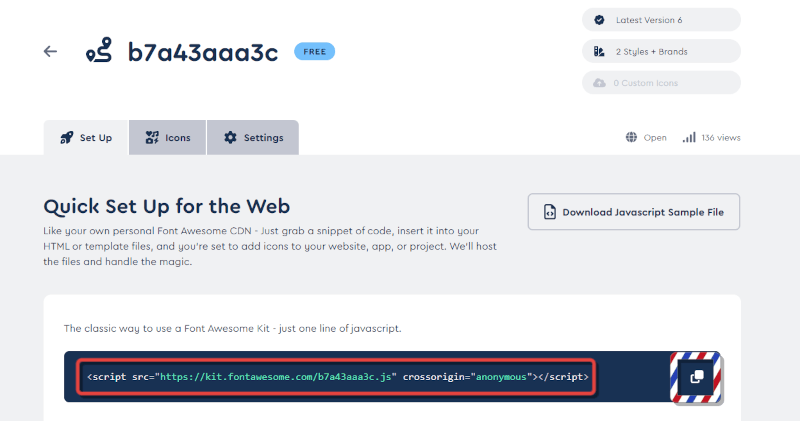
6コードを<head>タグに貼り付け

表示されたコードを<head>タグ内に貼り付けします。
これで使用するための準備が完了です。
wordpressを使っていて、プラグインを使用したくない場合は、お使いの子テーマの「functions.php」に以下を追加でもOKです。
//headタグに出力
function custom_wp_enqueue_scripts(){
wp_enqueue_script( 'my-fontawesome', 'https://kit.fontawesome.com/コピーしたコードのID.js', array(), false, false );
}
add_action( 'wp_enqueue_scripts', 'custom_wp_enqueue_scripts');
//crossorigin="anonymous" 属性を追加
function custom_script_loader_tag( $tag, $handle ){
if( $handle === 'my-fontawesome' ){
return str_replace( '>', ' crossorigin="anonymous">', $tag );
}
return $tag;
}
add_filter( 'script_loader_tag', 'custom_script_loader_tag', 10, 2 );
たまに使うだけの人は、wordpressの「カスタムHTML」機能

こちらに貼り付けるだけでも良いと思います。
②基本的な使い方

(ただし、日本語は対応していません。英語で入力してください。)

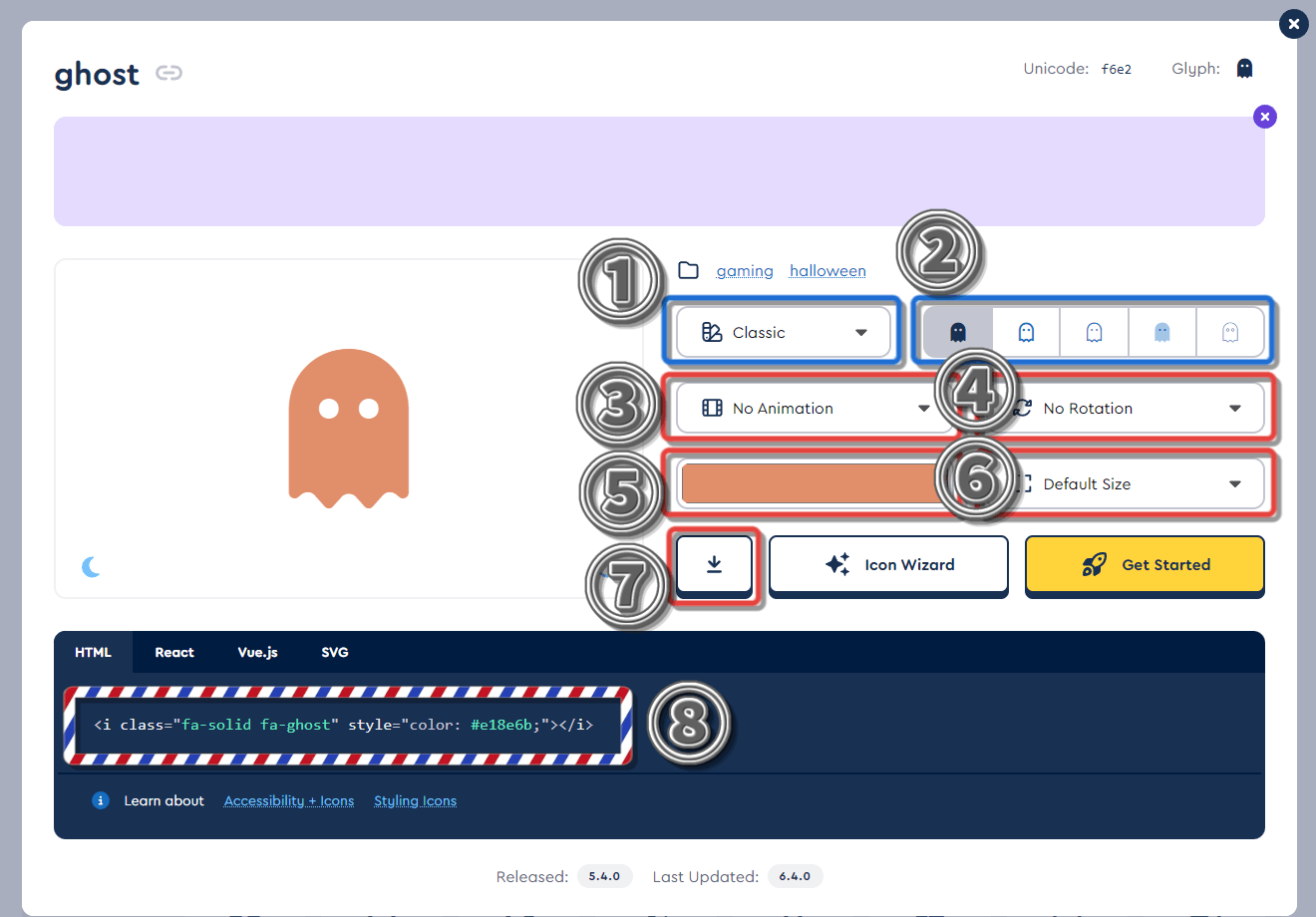
お好きなアイコンを選択すると上図の様な画面になります。
基本的には各項目設定後に、「⑧」の箇所に書いているコードを貼り付けるだけで表示されます。
以降では各設定項目について説明します。
| No | 項目名 | 説明 |
|---|---|---|
| ① | Icon Family | 基本【有料版】のみ使用可能。「Sharp」にするとアイコンの丸みが鋭角になります。 |
| ② | アイコンの形状 | いくつかは無料でも使用可能ですが、【有料版】のみ使用可能が多いです。 アイコンの形状が変わります(縁線のみ等)。 |
| ③ | Animate Icon | アイコンのアニメーション(下記詳細) |
| ④ | Rotate Icon | アイコンの回転(下記詳細) |
| ⑤ | Primary Color | アイコンの色(下記詳細) |
| ⑥ | Size Icon | アイコンのサイズ(下記詳細) |
| ⑦ | Download SVG File | アイコンをSVGファイルでダウンロードします。 SVGファイルのアイコンは黒色で、色や回転を変更していても、SVGファイルには反映されていません。 |
| ⑧ | Copy Code Snippet | 設定したアイコンをWebサイトに表示するためのタグが記載されています。 クリックすると、クリップボードにコピーされます。 |
「③Animate Icon」
| 選択項目 | 表示例 | タグ |
|---|---|---|
| No Animation |
|
|
| Beat |
|
|
| Beat Fade |
|
|
| Bounce |
|
|
| Fade |
|
|
| Flip |
|
|
| Shake |
|
|
| Spin |
|
|
| Spin Reverse |
|
|
| Spin Pulse |
|
アニメーションは10種類用意されています。上記表をご参考にお使いください。
「④Rotate Icon」
| 選択項目 | 表示例 | タグ |
|---|---|---|
| No Rotation |
|
|
| Rotate 90 |
|
|
| Rotate 180 |
|
|
| Rotate 270 |
|
|
| Flip Horizontal |
|
|
| Flip Vertical |
|
|
| Flip Both |
|
回転は7種類用意されています。
分かりにくいですが、「Flip」は上下、左右 の反転です。
「⑤Primary Color」
| 選択項目 | 表示例 | タグ |
|---|---|---|
| 指定無し |
|
|
| カラーコード指定 #355792 |
|
|
| RGBA指定も可 rgba(180, 14, 202, 0.3) |
|
色をstyle属性で指定します。RGBA指定も可能です。
「⑥Size Icon」
| 選択項目 | 表示例 | タグ |
|---|---|---|
| Default Size |
|
|
| 2xs |
|
|
| xs |
|
|
| sm |
|
|
| lg |
|
|
| xl |
|
|
| 2xl |
|
|
| 自分で サイズ指定 |
|
アイコンのサイズは7種類用意されています。
足りない場合は、style属性の「font-size」プロパティを使って指定することもできますが、フォントサイズに応じて「line-height」と「vertical-align」プロパティも合わせる必要があります。
例えば、「fa-2xl」のスタイルは以下の様に設定されています。
.fa-2xl {
font-size: 2em; /* フォントサイズ */
line-height: .03125em; /* テキストの行間 */
vertical-align: -0.1875em; /* 垂直方向の配置 */
}
ただし、値が極小なので、指定しなくてもさほど気にならないかもしれません。
以下はプロパティの有無の差です。
| 選択項目 | 表示例 | タグ |
|---|---|---|
| fa-2xl のみ指定 |
ほげほげ ほげほげ |
|
| font-size:2em のみ指定 |
ほげほげ ほげほげ |
|
| font-size:2em line-height: 0.03em |
ほげほげ ほげほげ |
|
| font-size:2em vertical-align: -0.18em |
ほげほげ ほげほげ |
|
| fa-2xs のみ指定 |
ほげほげ ほげほげ |
|
| font-size: .625em のみ指定 |
ほげほげ ほげほげ |
|
| font-size: .625em line-height: .1em |
ほげほげ ほげほげ |
|
| font-size: .625em vertical-align: .225em |
ほげほげ ほげほげ |
|
「vertical-align」は付けたほうが良いかもしれません・・・
ポイント
アイコンの大きさを変えるだけなら、「fa-◯x」でも可能です。(◯は2~10までの数値)
「fa-2xl」との違いは「line-height」と「vertical-align」の有無です。
| fa-2x | fa-2xl |
|---|---|
ほげほげ ふがふが |
ほげほげ ふがふが |
ただし、「fa-◯x」の場合は、10倍まで用意されています。
| fa-10x |
ほげほげ |
| fa-10xl(無効) |
ほげほげ |
用途に合わせてお好きな方をお使いください。
「③Font Awesomeのアカウント登録なしで使う方法」

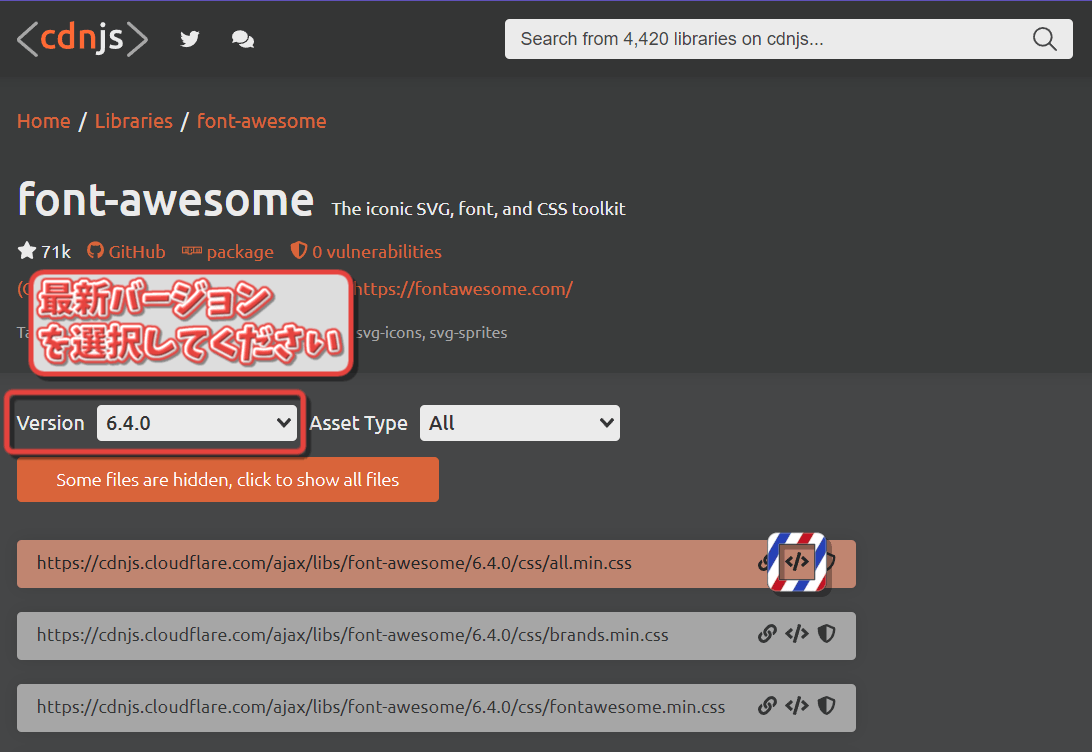
CDN(コンテンツデリバリーネットワークサービス)を使います。
「CDNとは」(wiki引用)
コンテンツデリバリネットワーク(英語: content delivery network、CDN)とは、ウェブコンテンツをインターネット経由で配信するために最適化されたネットワークのことである。コンテンツ配信網とも呼ばれる。
https://ja.wikipedia.org/wiki/コンテンツデリバリネットワーク
要はCDN(キャッシュサーバー)からデータを取得することで、自サーバーの負荷が減り、尚且つ表示速度の向上が見込める仕組みの事です。
サイト運営者、閲覧者共に良い事ずくめなので、利用しない手はありません。
cdnjsにアクセスして、 ボタンをクリックしてコピーします。①の「Font Awesome」登録時と同様に<head>タグ内に貼り付ければ完了です。
お手軽なのでこちらの方がおすすめです。
動かない、または表示されない場合
ここまでの説明で、同じ様に設定したのに動かない、または表示されない場合はこちらの記事が参考になるかもしれません。
宜しければ、ご参照ください。
ウチもそろそろ、ご家庭の食卓にデリバリーされる頃やなぁ~




...