「Font Awesome」とはWebサイトにアイコンフォントを設置出来るサービスです。
公式から好きなアイコンを選択してタグを貼るだけで、誰にでも簡単に使えるので、とても便利です。
・・・と思っていた時期が私にもありました・・・
本来なら導入の難易度は非常に低いのですが、思ったとおりに動かなくてドツボにハマってしまいました。
もしかすると、同じ境遇の方がいらっしゃる可能性が万に一つでもあるかもしれませんので、情報共有させて下さい。
誰にでも簡単に出来る事が出来ない。
それを人は馬鹿と言う。
ブタでも言う。




仰せの通りです。返す言葉もございません。
無料版を使っているつもりが、有料版になっている

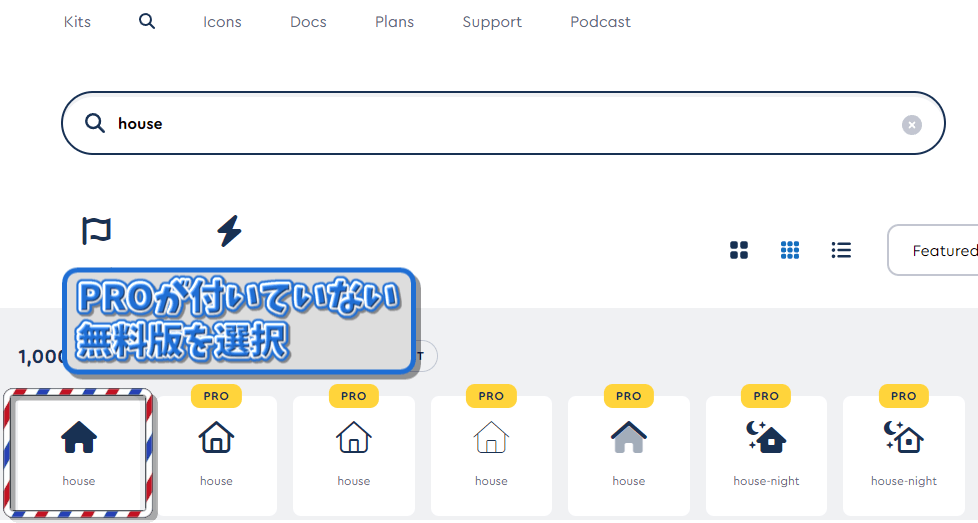
有料版(PRO)と無料版があるので、PROと付いていない無料版を選択します。
少し設定を変えてタグをコピペして完了、と思ってサイトを表示してみると、
| 表示例 | タグ | |
|---|---|---|
| 非表示 |
|
何故か表示されないんですよね・・・
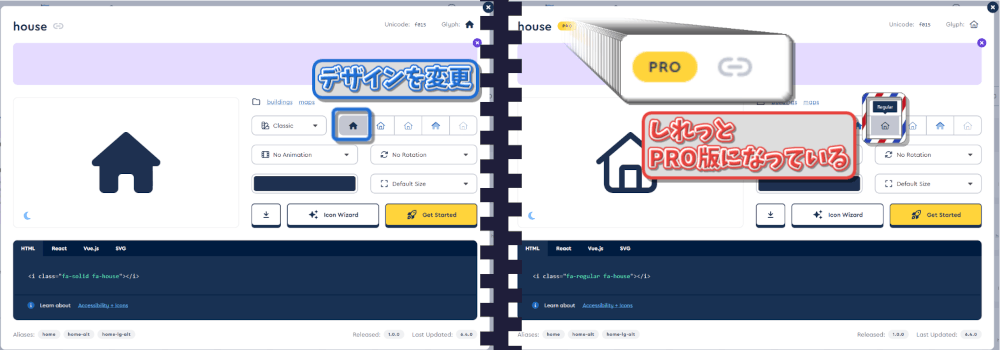
小一時間悩んで設定を色々見ていたんですが、ある時ふと左上を見てみると

しれっとPRO版になっているではありませんか!?
無料版を選択しているのだから、表示されているどの設定を変更しても大丈夫だという先入観で、無駄な時間を過ごしてしまいました。
皆さんはこんなバカな勘違いはしないと思いますが、一応ご注意ください・・・
アニメーションが動かない

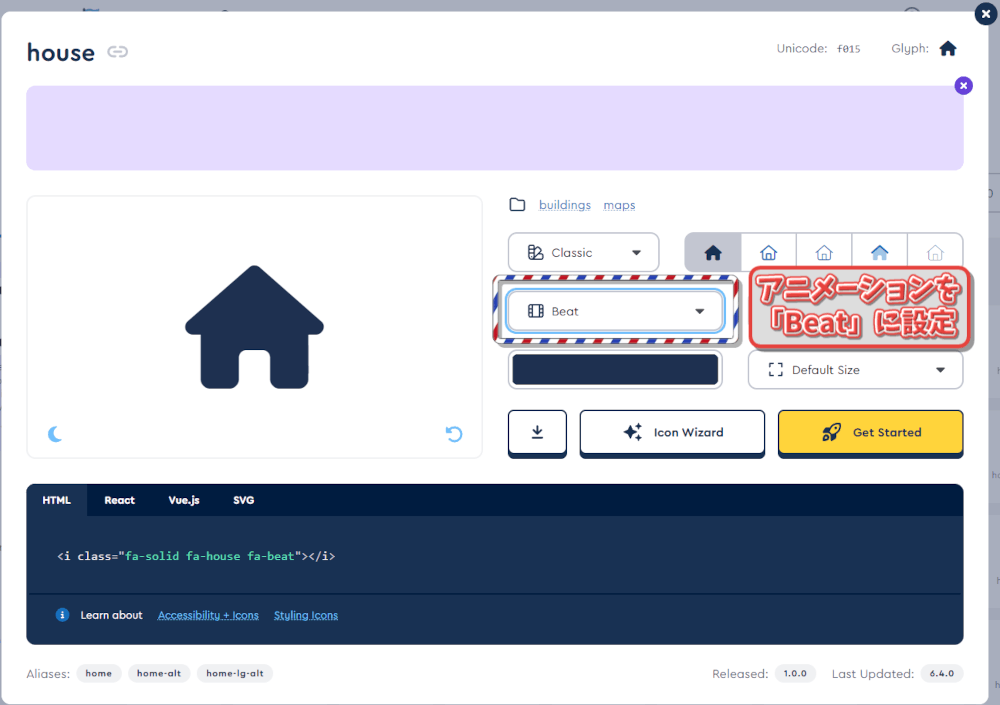
とりあえず正常に表示はされたので、今度はアニメーションを付けてみようと、設定で「Beat」に変更したところ、これまた動かないんですよね・・・
| 設定 | 表示例 | タグ |
|---|---|---|
| Beat |
|
おそらく大半の方は、上の「house」のアイコンが拡大と縮小を繰り返して表示されていると思います。
しかし、表示されてはいるが、動いていない方が、PC使用者であれば100人に1人位はいらっしゃるのではないでしょうか。
いやぁ、原因を探すの大変でした・・・
なにせ動作しない理由は、ブラウザやアイコンの設定ではなく、Windowsの設定が原因だったからです。
以下、原因となった設定箇所の修正方法を2通り記載します。(どちらか一方だけでOK)
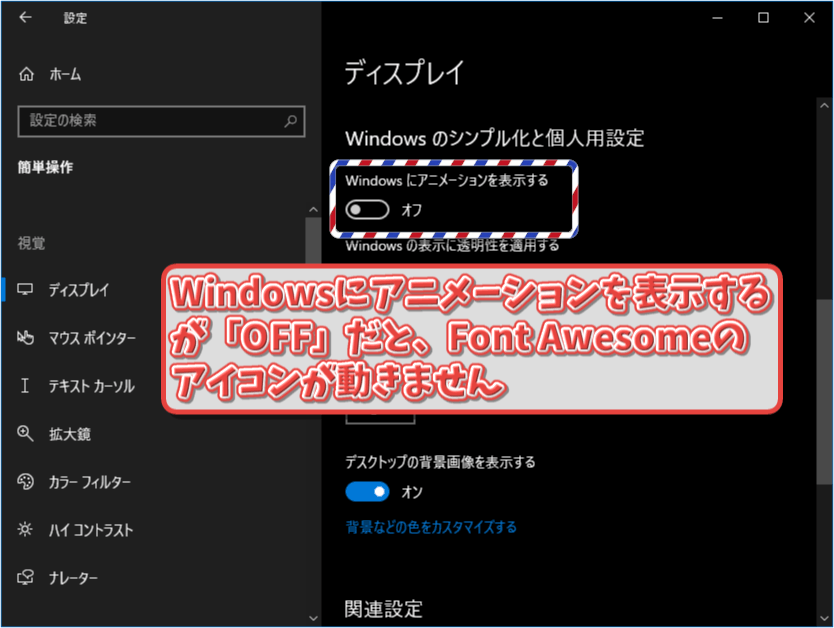
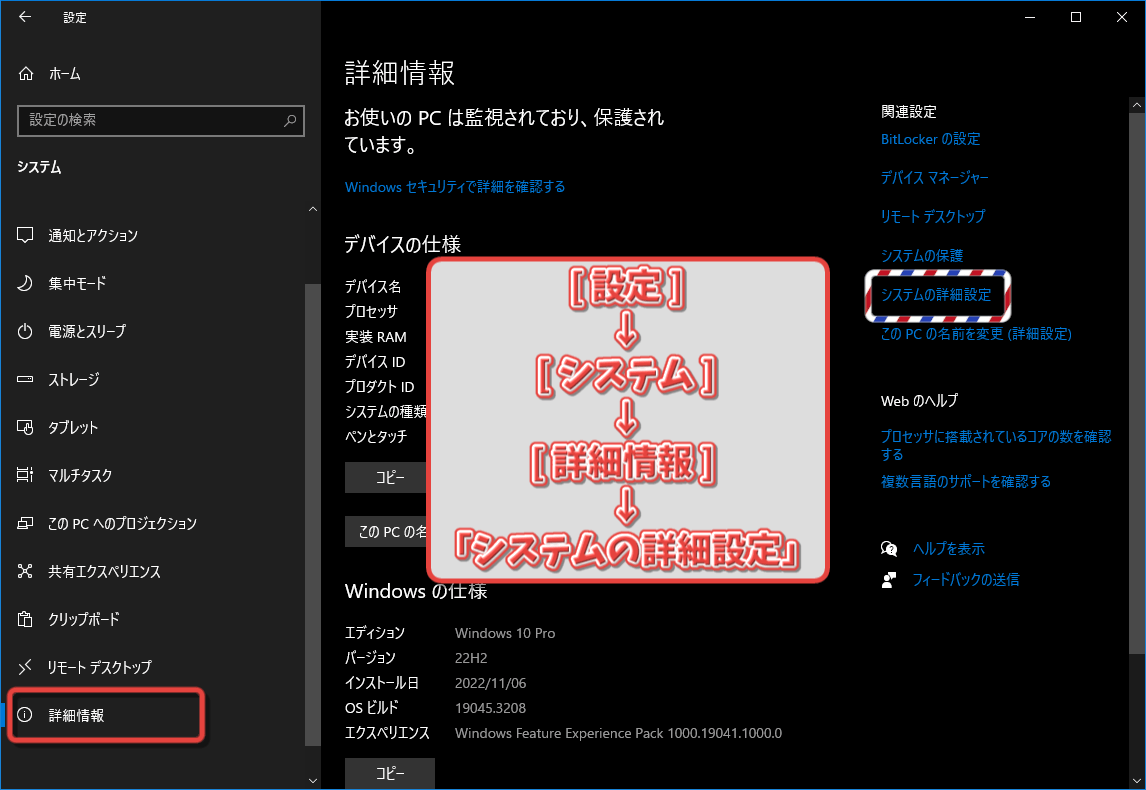
①[設定]➔[簡単操作]から変更
![[設定]➔[簡単操作]](https://pc-0.com/files/posts/fontawesome-animation-not-working/fontawesome-animation-not-working-04-min.png)

「Windowsにアニメーションを表示する」の項目がの場合、Font Awesome のアイコンアニメーションが無効になっています。
にすることでアニメーション効果が作動します。
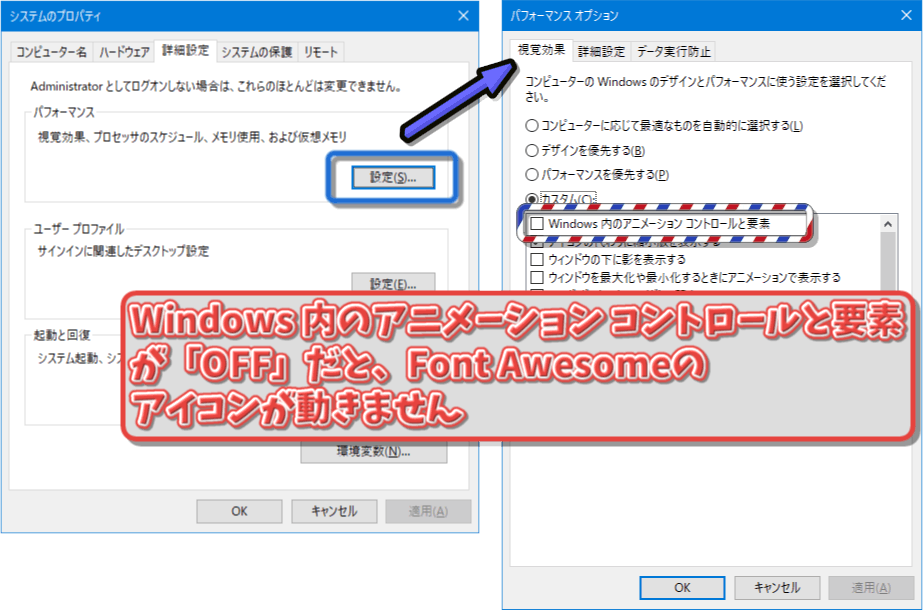
②[システムの詳細設定]➔[パフォーマンスオプション]から変更


[ システムのプロパティ 詳細設定(タブ)]➔[設定(ボタン)]➔[パフォーマンスオプション 視覚効果(タブ)]をクリックします。
「Windows 内のアニメーション コントロールと要素」の がOFFの場合、Font Awesome のアイコンアニメーションが無効となっています。
こちらの設定は[簡単操作]の「Windowsにアニメーションを表示する」の項目と同期していますので、設定箇所はどちらか一方で構いません。
まとめ
設定自体は簡単な事なのに、動作しない原因を突き止めるまで大変でした。
検索の仕方が悪かったのか、それとも元々誰も困っている人は居なかったのか・・・
願わくば、誰か一人にでも解決の一助となれば幸いです。
あ ほ く さ




笑えばいいと思うよ。